Now for this article first create a new asp.net core mvc application with c#.net and add a controller class file. In this class file we will define some properties. I will use property list to store the CSV data into List using c#.net.
public class Employee
{
public int EmpId { get; set; }
public string Name { get; set; }
public string Address { get; set; }
}[HttpGet]
public IActionResult Index()
{
return View();
}@{
ViewData["Title"] = "Home Page";
}
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { @enctype = "multipart/form-data" }))
{
<div style="color:darkred"><h1>Upload CSV File & Read Data</h1></div>
<div style="font-weight:bold;">Select File:</div>
<div>
<input type="file" class="form-control" name="file" />
</div><br />
<div><input type="submit" value="Upload CSV File" /></div>
}After defining the form tag i have input control of file type and a input control of submit type. Now lets write code for HttpPost method for getting the uploaded file at controller end and read the CSV data in the List object.
[HttpPost]
public IActionResult Index(IFormFile file)
{
List<Employee> employee = new List<Employee>();
List<string> csvStringData = new List<string>();
StreamReader streamReader = new StreamReader(file.OpenReadStream());
bool firstRow = true;
while (streamReader.Peek() >= 0)
{
csvStringData.Add(streamReader.ReadLine());
}
var tempList = csvStringData.Select(m => m.Split(',')).ToList();
foreach (var item in tempList)
{
if (!firstRow)
{
employee.Add(new Employee { EmpId = Convert.ToInt32(item[0]), Name = item[1], Address = item[2] });
}
firstRow = false;
}
return View();
}Here I have not saved the uploaded file in the any folder. Instead of making a copy I have used StreamReader to read the uploaded CSV file data. Here I have used OpenReadStream. Now check the below piece of code.
while (streamReader.Peek() >= 0)
{
csvStringData.Add(streamReader.ReadLine());
}In above code I have used while look to read the streamReader data. Here in while look I have used Peek method. In this I have added the value to the list of string type.
Peek Method in C#.Net! Peek() return the next available character but does not consume it from StreamReade object.
var tempList = csvStringData.Select(m => m.Split(',')).ToList();
foreach (var item in tempList)
{
if (!firstRow)
{
employee.Add(new Employee { EmpId = Convert.ToInt32(item[0]), Name = item[1], Address = item[2] });
}
firstRow = false;
}Now let's run the code to check the output.
Above image shows the selected CSV file and now click on Submit button. Ones we click on Submit button controller Post method break point will execute and here we can see the selected CSV file detail.
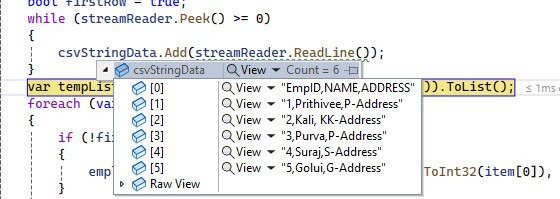
Here in controller POST method, I have used StreamReader to read the CSV file data. Here we are not saving the file. After reading the file i have used Peak to read the StreamReader data.
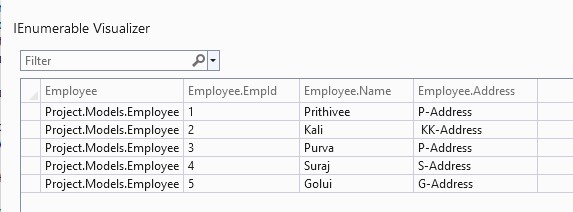
After this I have used Select method to make the collection.